Contributed by Blaisy R on 21 Nov 2013
Magento2 beta has been out for a while now and we’ve been busy snooping around with it as well. Here’s what we’ve found so far.
Now we already know that Magento 2.0 runs on PHP 5.3 and Zend Framework. While on the database front, it will support MySQL, MSSQL, Oracle and PostgreSQL among few others.
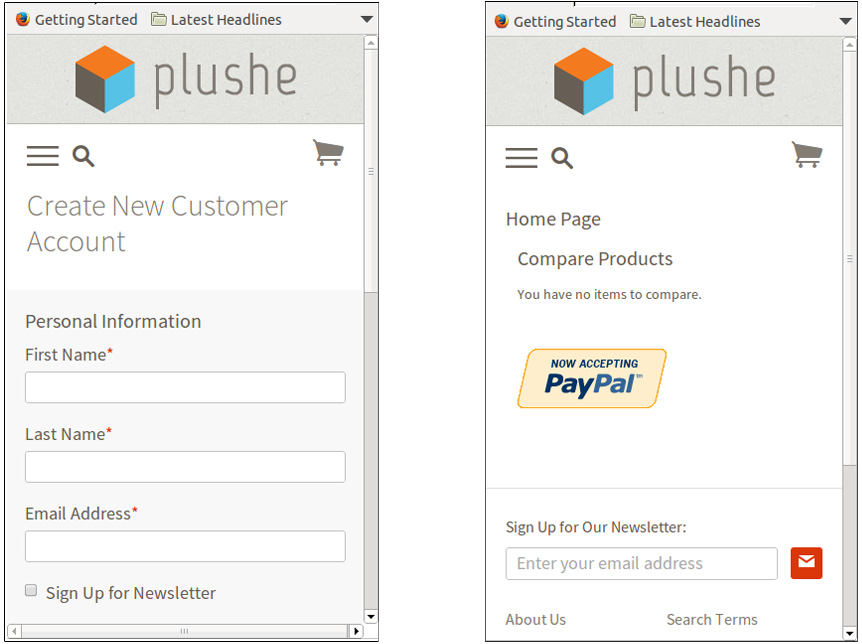
Responsive Magento!
One of the first things that you notice with Magento 2.0 is its interface. The default theme is now responsive which is a pretty neat feature. This ultimately forms the base for all your themes where, responsive themes will anyways be a mandate.

Performance Enhancement
Normally considered to be extremely resource intensive, there have been talks on how the new version will be 20% faster than the previous versions. So we did a quick test run to verify that.
The results were exciting and promising.
We decided to do a test run with a catalog of 5000 products and compared it on the following parameters.
| Mangento 1.x | Mangento 2.0 | Improvement | |
| Product Import Time | 54 min. | 2 min. | 27x |
| Catalog re-Indexing  Time | 12 min. | 45 sec. | 16x |
Cataloguing a few hundreds of products didn’t show significant difference in the load times. But when we moved that figure to 5000, you can see the change is magnanimous. 27 times faster in the import time and indexing the products was 16 times faster. Now for any shop owner this figure MATTERS!
Component based Module structure
Partially responsible for the performance related issues were the modual architecture and the EAV (Entity-Attribute-Value) database structure which is quite painful. Though EAV is not completely written off, we are glad that they are moving in the direction of weaning it off. The introduction of component based structure of modules is a major advantage to boost flexibility and performance.
Modules like catalog, customer, checkout, CMS, sales, order, reports etc are now connected with high code coupling. This allows the developer to enable, disable or modify a module without it affecting other modules. In the earlier versions, the modules were interrelated and disabling a particular module would throw exceptions as they have dependencies with other modules. Now all you need to do this alter the config.xml file and the changes remain within your module.
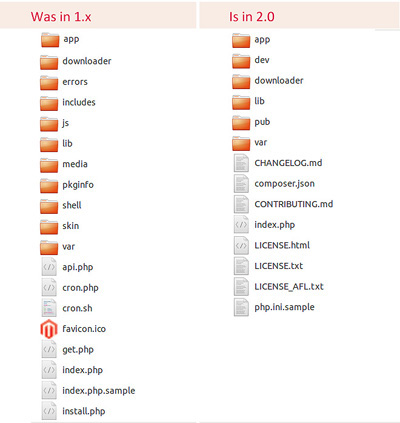
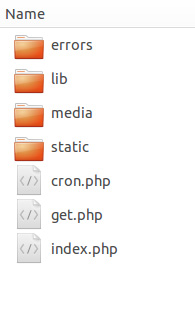
Directories and File Structure
There have been major changes in the directory structures for Magento 2.0. The file structures followed will be quite similar to that of the Zend Framework. There will be only 5 folders compared to the 10 of Magento 1.x at the root level.

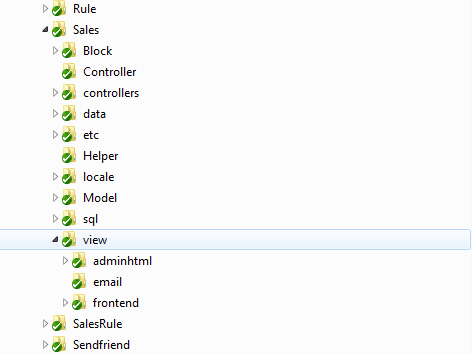
The base theme no longer exists. All base views are shifted inside the module structure. So basically the Layout Templates, CSS, Images, JavaScript can now be managed from within the module folders, which basically makes life a lot simpler.
The Skin folder is removed from the Root directory. They have also introduced a new directory called ‘Pub’ where all static assets that must be accessible publicly such as skins, js, errors, media, etc were relocated into the <root>/pub/ directory. This now makes it super easy to server the static content via a Content Delivery Network (CDN)

No more factory names and protoypes. Magento 2.0 also does away with a few classes, methods, design templates, Email templates, SQL setup scripts, etc.
jQuery it is!
A huge relief for the front end guys. Magento 2.0 uses jQuery library as its default JavaScript library. One of the best updates as most of the third party features are built with jQuery that often resulted in jQuery conflicts in the previous versions. Also simply because we are happy not having to deal with prototype anymore.
Introducing the VDE
Magento 2 has introduced Visual Design Editor (VDE that can be done by launching the VDE session and accessing it by System -> Design -> Editor.
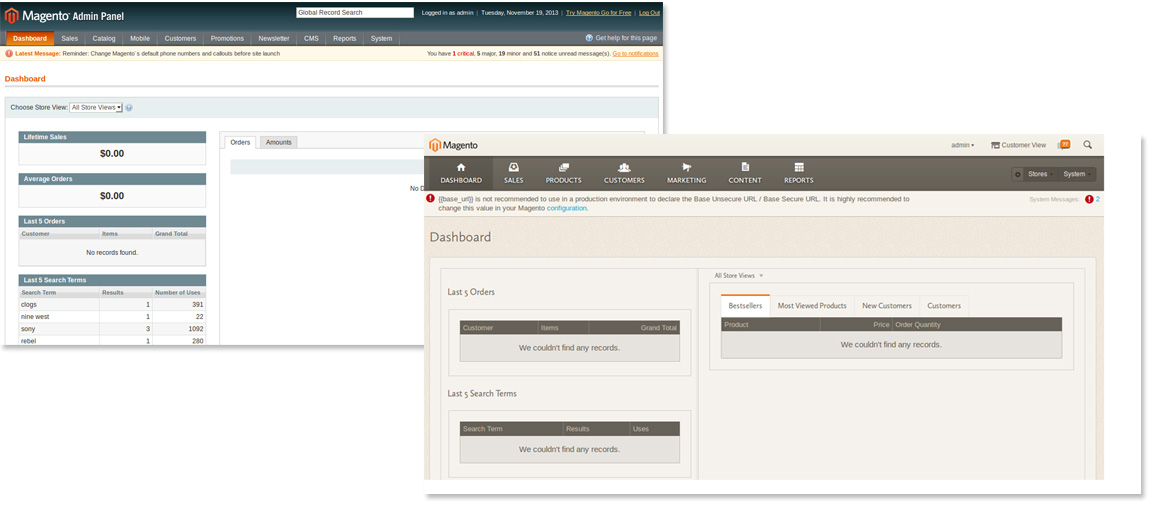
What hits you first is the brand new look and feel.  And then you see the new URL. Basically what was earlier /admin/ has now become /backend/ and can be easily customized.
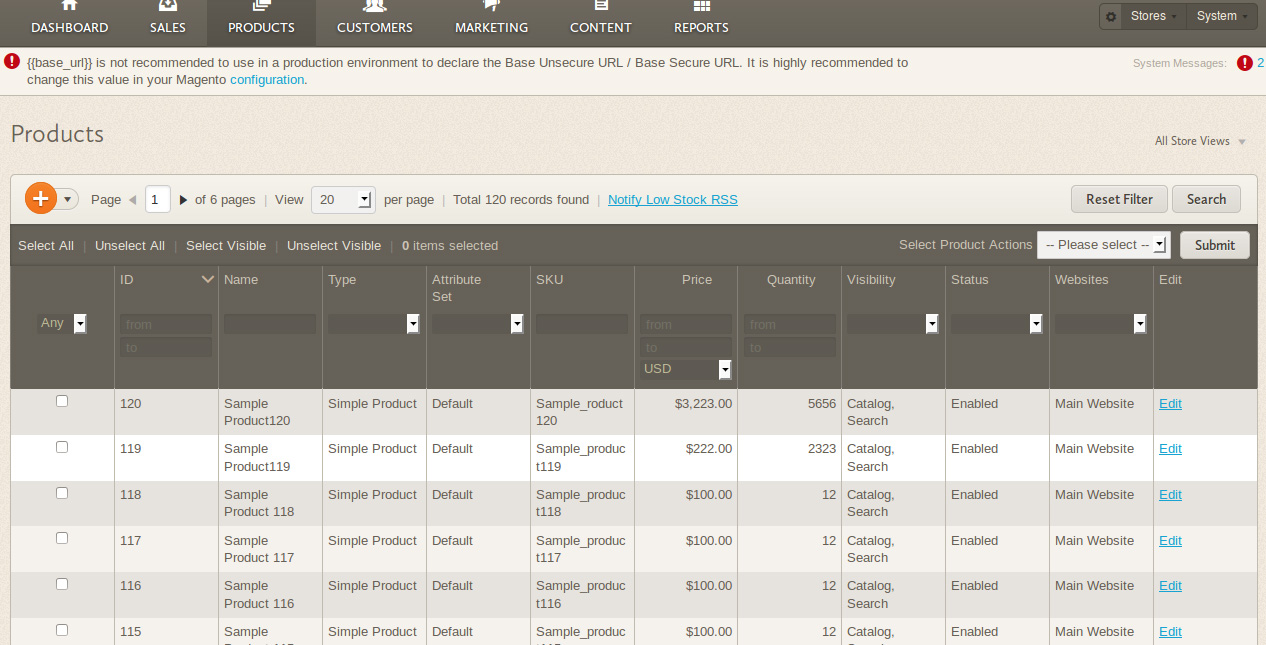
Overall the entire admin has a much nicer look and the UX is drastically improved. The key elements are distinctly placed, the menu items are moved and clubbed differently and setup now has become a lot easier.
The Visual Design Editor represents website pages and page types as collections of block elements and containers. The Admin panel provides a simple Drag and Drop interface to modify the layout, configure blocks, containers, etc. Site owners no longer require technical knowledge to manage and customize the pages.

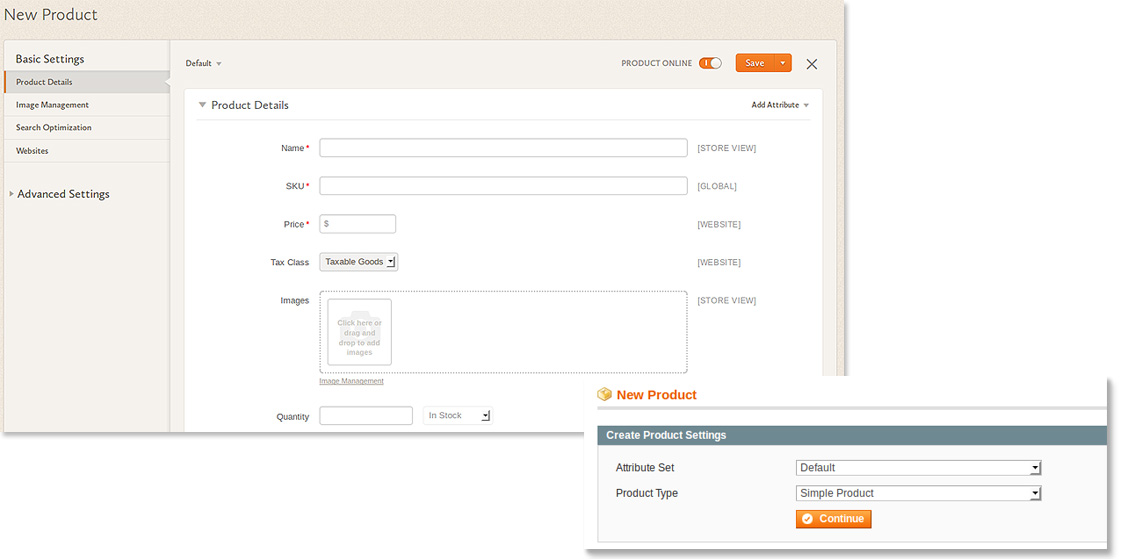
A simple example would be, New Product creation forms are simplified. It skips the multi-step processes of selecting product, etc. and is much more organised. The menu items and restructured and grouped in a convenient format.


Concept of the View:
Magento 2.0 now has the concept of the view in the module. They have done away with the base design package. So you no longer need to define the configuration file. All you need to do is create the view and it will work without all the setting hassles.

Magento 1.x to 2.x Backwards-Incompatible
Now Magento products do have specific rules for upgrading from one major version to another. Which means any new major version is not backwards-compatible. So if you are thinking of migrating to Magento 2.0, it would be wise to perform a Magento code audit that will help to determine which functionalities that will break when you shift to Magento 2.0.
Magento 2.0 available for download on GitHub https://github.com/magento/magento2
Visit us at Neevtech.com to know more about our offerings.
Tags: Magento 2.0, performance
facebook comments:
© 2013 Neevtech Blog | Neev Technologies
Leave a Comment