Contributed by Swathi V on 22 Nov 2013
Neev follows the best coding practices to provide the highest quality software. Reusability helps easily maintain an application. If the application code is maintainable, then it is more flexible for new and challenging requirements.
In iOS-based Apps, custom fonts can be used in the many places. So, instead of copying the code repetitively, a better approach is to reuse.
iOS, Apple’s mobile operating system, doesn’t support all fonts. Thus, in order to use a custom font, we would need to include that custom font in the project we work on.
The following steps help include a Custom Font in a project:
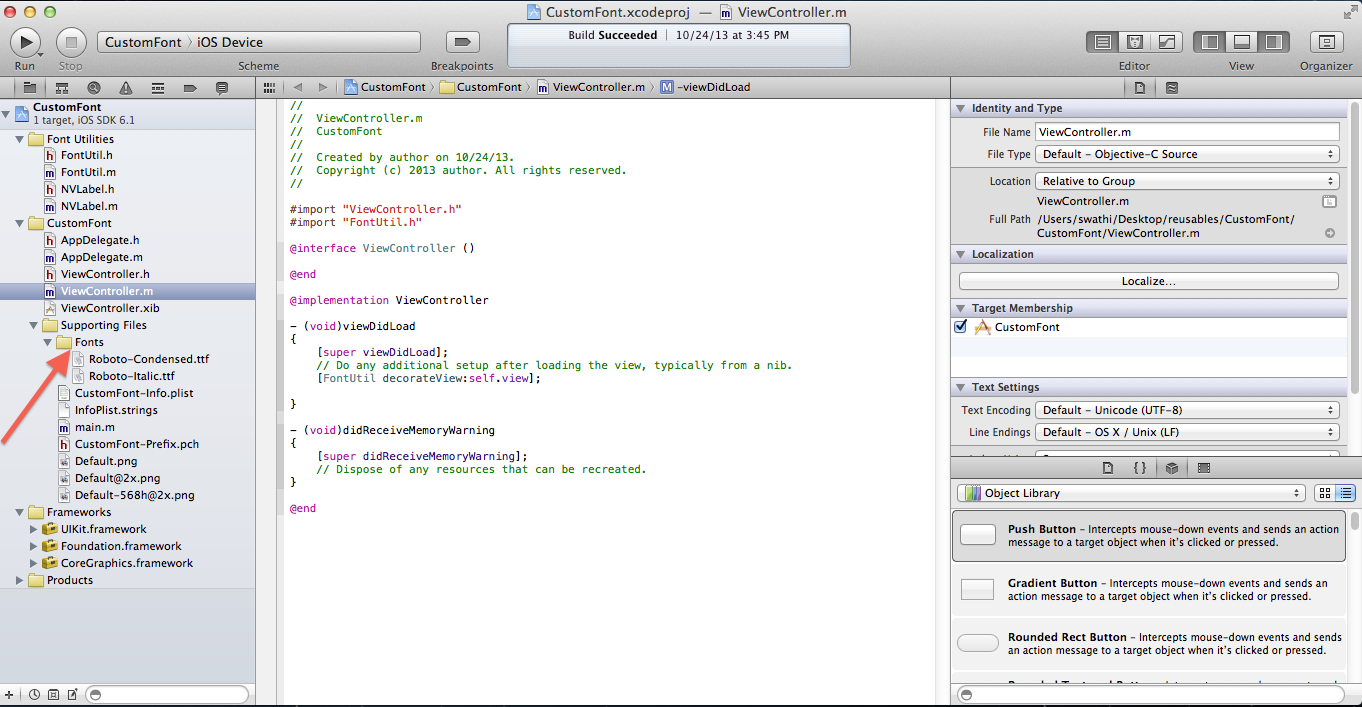
1) Add the Custom font required by the application under folder named ‘Fonts’

2) Add the name of the custom font in ‘.plist’ file with the key “Fonts provided by application” as in the below image
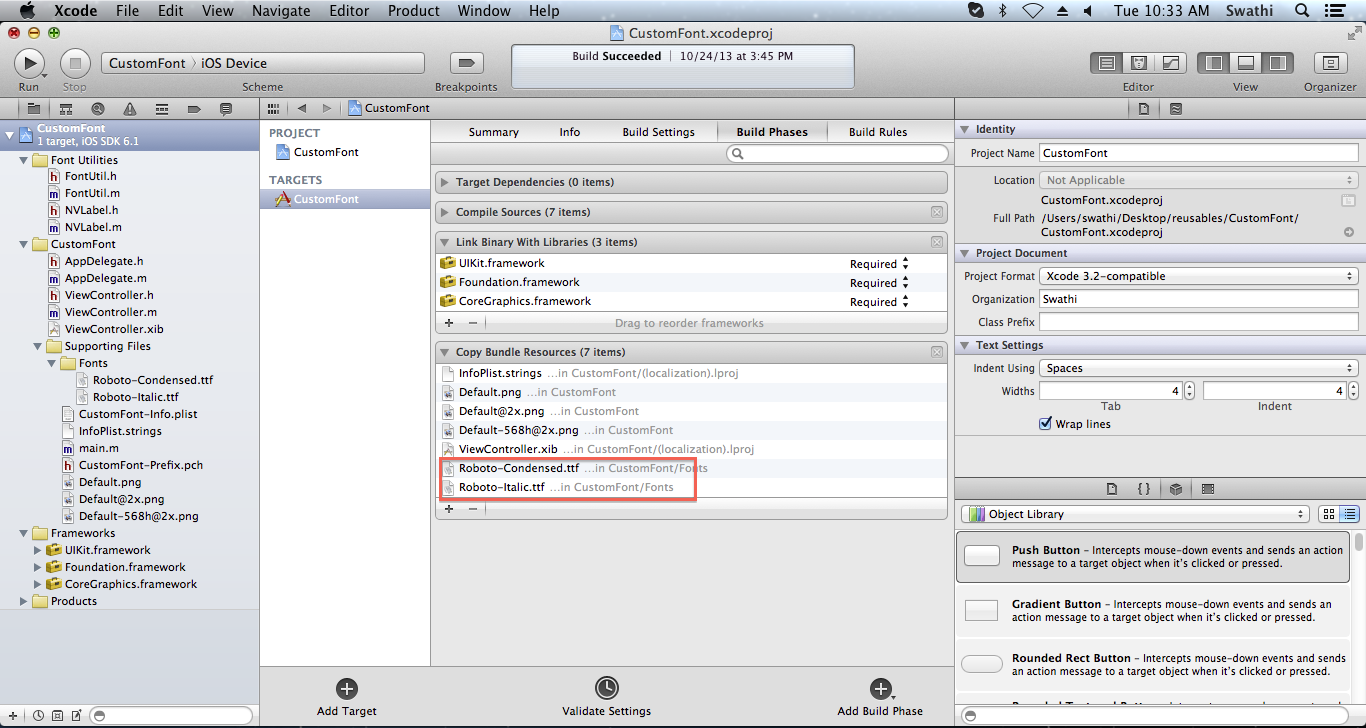
3) Check whether the custom font is appearing in the Target->build phases ->copy bundle resources

Now, let us see how we can implement the custom font, added through the above steps, in the iOS application.
1) Create the class ‘NVLabel’ as a subclass of ‘UILabel’ as shown below.
2) Add the below code in NVLabel.h file
#import <UIKit/UIKit.h>
@interface NVLabel : UILabel
// NV font is used for automatically setting font and other look and feel
// properties of UILabels
// Usage: in XIB add a keyValue with key “NVFont” and value “_tile_headerSub_”
// refer to util class for more details on values.
@property (nonatomic, strong) NSString *NVFont;
@end
3) Add the below code in the NVLabel.m file
#import “NVLabel.h”
#import “FontUtil.h”
@implementation NVLabel
@synthesize NVFont;
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
-(void) setValue:(id)value forKey:(NSString *)key
{
if ([key isEqualToString:@"NVFont"])
{
self.NVFont = value;
[FontUtil decorate:self];
}
}
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect
{
// Drawing code
}
*/
4) Create the class FontUtils.h and FontUtils.m
// FontUtil.h
#import <Foundation/Foundation.h>
#import “NVLabel.h”
@interface FontUtil : NSObject
+ (void)decorate:(NVLabel *)label;
+(void)decorateView:(UIView *)view;
+(UIFont*)robotoCondensedWithSize:(int)size;
+(UIFont*)robotoRegularWithSize:(int)size;
@end
5) In the class FontUtils.m, add the following code.
// FontUtil.m
#import “FontUtil.h”
#include <objc/runtime.h>
#include “NVLabel.h”
@implementation FontUtil
+(UIFont*)robotoCondensedWithSize:(int)size{
UIFont *font = [UIFont fontWithName:@"Roboto-Condensed" size:size];
return font;
}
+(UIFont*)robotoItalicWithSize:(int)size{
UIFont *font = [UIFont fontWithName:@"Roboto-Italic" size:size];
return font;
}
+(void)decorate:(NVLabel *)label {
NSString *font = label.NVFont;
if (font == nil) {
return;
}
// more specific conditions must be checked before generic ones.
// Ex: _af_tile_header_ must be checked before _tile_header_ which in turn must be checked before _header_
if ([font hasSuffix:@"_title_Mac_"]){
label.font = [FontUtil robotoItalicWithSize:16];
label.textColor = [UIColor greenColor];
} else if ([font hasSuffix:@"_title_name_2"]){
label.font = [FontUtil robotoCondensedWithSize:18];
label.textColor = [UIColor redColor];
}else if ([font hasSuffix:@"title_sub_3"]){
label.font = [FontUtil robotoCondensedWithSize:14];
label.textColor = [UIColor brownColor];
}
}
+(void)decorateView:(UIView *)view {
NSArray *subviews = [view subviews];
for (int i = 0; i < subviews.count; ++i) {
UIView *subview = [subviews objectAtIndex:i];
if ([subview isKindOfClass:[NVLabel class]]) {
[FontUtil decorate:(NVLabel *)subview];
} else {
[FontUtil decorateView:subview];
}
}
}
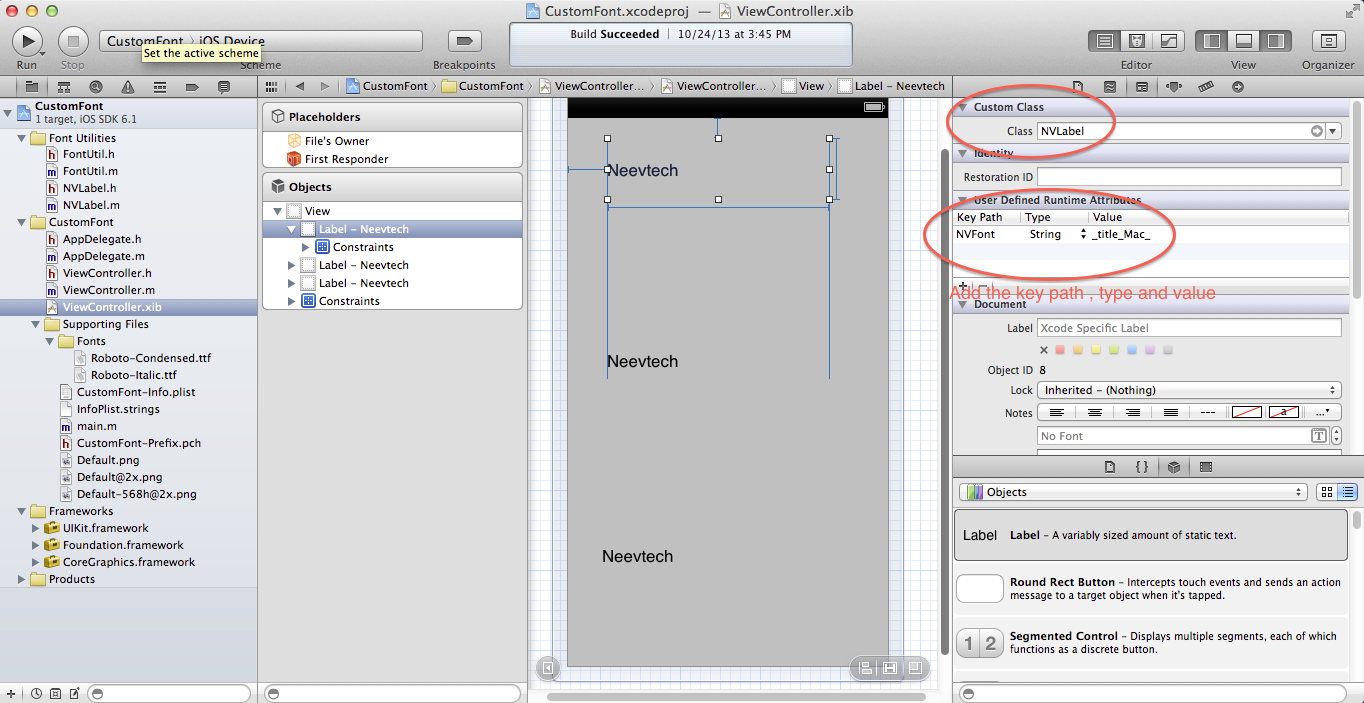
6) After addition of the above code to create the required set of files, go to view controller.xib .

7) After adding the user defined attributes , go to FontUtils.m
8) In the method, add the following code:
+(void)decorate:(NVLabel *)label {
NSString *font = label.NVFont;
if (font == nil) {
return;
}
// TODO
// more specific conditions must be checked before generic ones.
// Ex: _af_tile_header_ must be checked before _tile_header_ which in turn must be checked before _header_
if ([font hasSuffix:@"_title_Mac_"]){
label.font = [FontUtil robotoItalicWithSize:16];
label.textColor = [UIColor greenColor];
} else if ([font hasSuffix:@"_title_name_2"]){
label.font = [FontUtil robotoCondensedWithSize:18];
label.textColor = [UIColor redColor];
}else if ([font hasSuffix:@"title_sub_3"]){
label.font = [FontUtil robotoCondensedWithSize:14];
label.textColor = [UIColor brownColor];
}
}
9) In the above code, in if ([font hasSuffix:@"_title_Mac_"]), replace “title Mac” with the value of the string as given in the user defined attributes as in if([font hasSuffix:@”Value given in the user defined attributes”])
10) Include FontUtil.h in your class. In the ‘viewdidload’ method,
call the [FontUtil decorateView:self.view]
The above steps can be used to add any number of custom fonts to an iOS App. This method can be used for any iOS-based App that requires a custom font to be added to it. Once the above steps are completed, iOS would allow the App to use the custom font.
Visit us at Neevtech.com to know more about our offerings.
Tags: api, app, Apple, application, custom font, Font, FontUtils, hasSuffix, identity inspector, iOS, mobile operating system, NVLabel, software, UILabel, View Controller, viewdidload
facebook comments:
© 2013 Neevtech Blog | Neev Technologies
Leave a Comment